不知道大家平时是怎么管理收藏的网站的, 传统的方式应该为两种: 静态导航(hao123这种)或者浏览器的书签
这两种方式对于工具型的网站来说足够了, 但是对于内容型网站来说还不够用, 具体来说可能有两个痛点:
我们认为这是传统静态导航或浏览器书签的缺点: 不能感知网站的动态,并且以某种方式通知我们去查看(当然很多网站有自己的app或者可以邮箱订阅, 但是这又回引申出另外一个问题: 如何把这些动态整合到一起, 这个问题会放在后面的文章讨论)
下面我们用一个具体的例子来看:
(题外话: 可能大家平时习惯了沉浸在各种平台推荐给我们的各种新闻、视频中, 很少去浏览这类网站, 不过了解一下国家最新的政策总没有坏处, 当然这只是一个例子)
如果用传统的静态导航网站, 制作完可能是这样的:

收藏为书签, 应该是这样的:

这样的一种导航, 刚开始收藏的网站少时, 我们可能时不时会点击进去看看, 不过有时候发现并没有新内容更新, 并且当收藏的网站越来越多时, 我们应该是很少点击进去的, 这就是我们上面所说静态导航的缺点: 不能感受到网站内容的更新, 并且以某种方式激发出我们去看的欲望, 所以我们想着在此基础上做点什么, 即动态导航
首先我们肯定是需要以某种方式去感知网站内容的更新

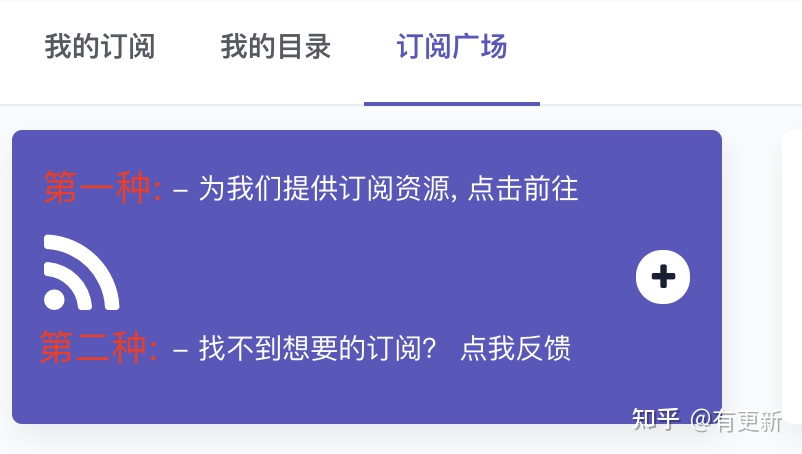
这里有两种方式:
第一种: 需要自己制作, 格式化网站内容后进行检查, 不过需要有一定的网页基础能力(html, css)的人才能制作.
第二种: 就是反馈给我们, 我们帮您制作
制作完成后订阅的效果:

这样我们就知道是否有新内容产生.
内容保持同步, 并以未读消息的方式推送给您:

源网站内容

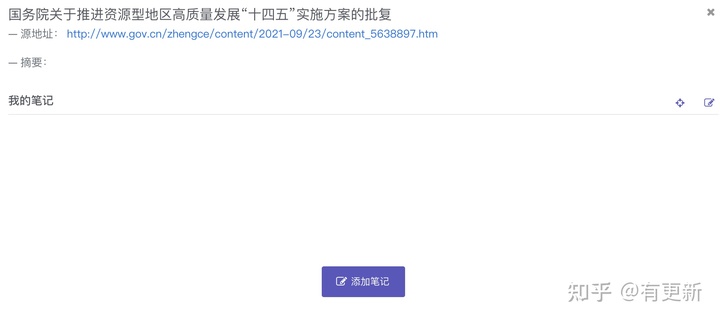
系统会不断帮您检查是否有新内容的产生, 然后以消除未读消息的方式提醒您去原网站查看, 当你点击后, 系统还会弹出

方便记录您看后的收获. 这样就完成了 (阅读 => 记录) 的一环
上面只是举了一个例子, 您可以像这样去制作任意你想关注的网站内容动态更新, 动态导航类似rss阅读器, 但我们要做的多于rss阅读器, 后续的文章我们继续介绍其他的功能和想法